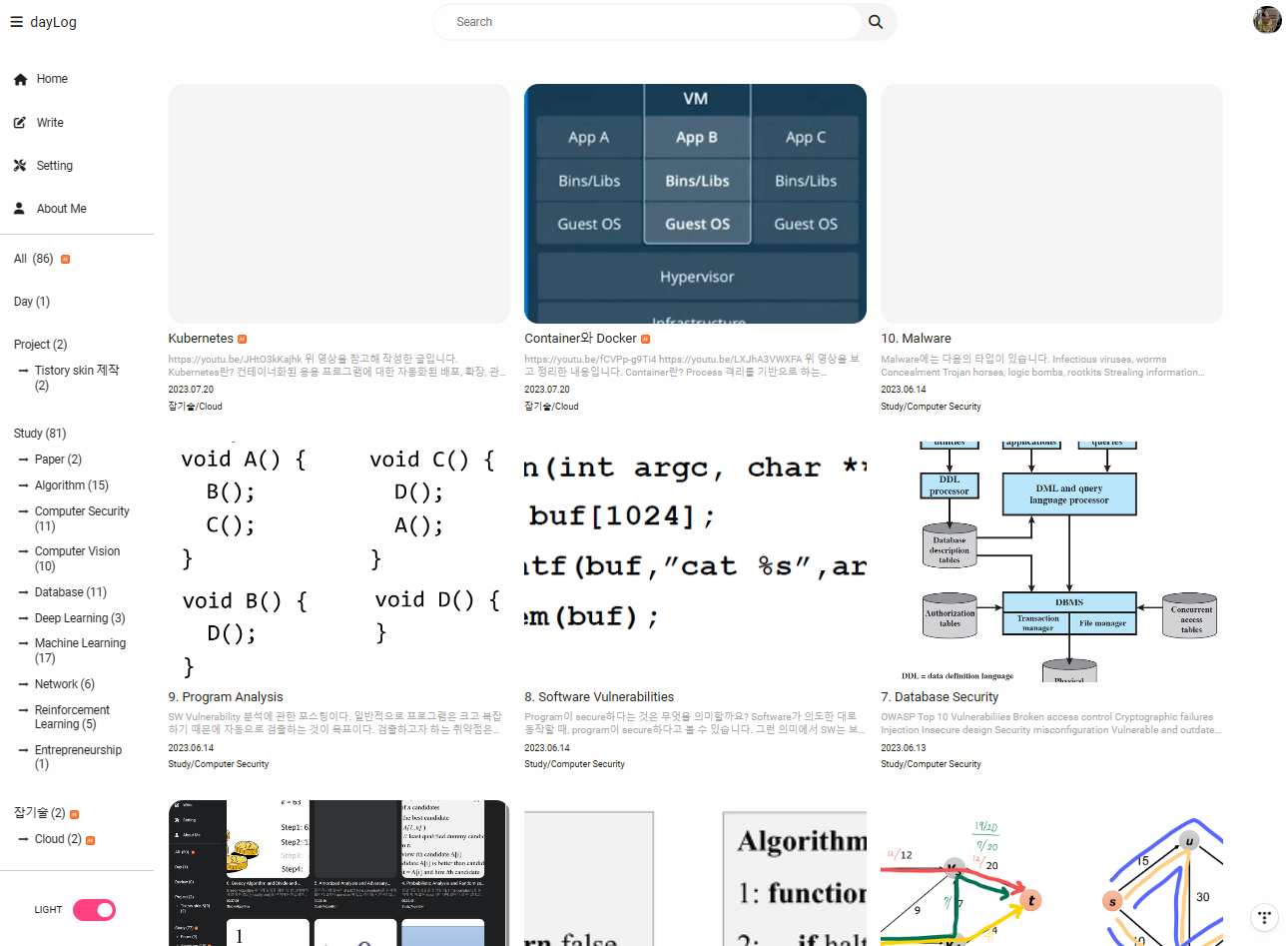
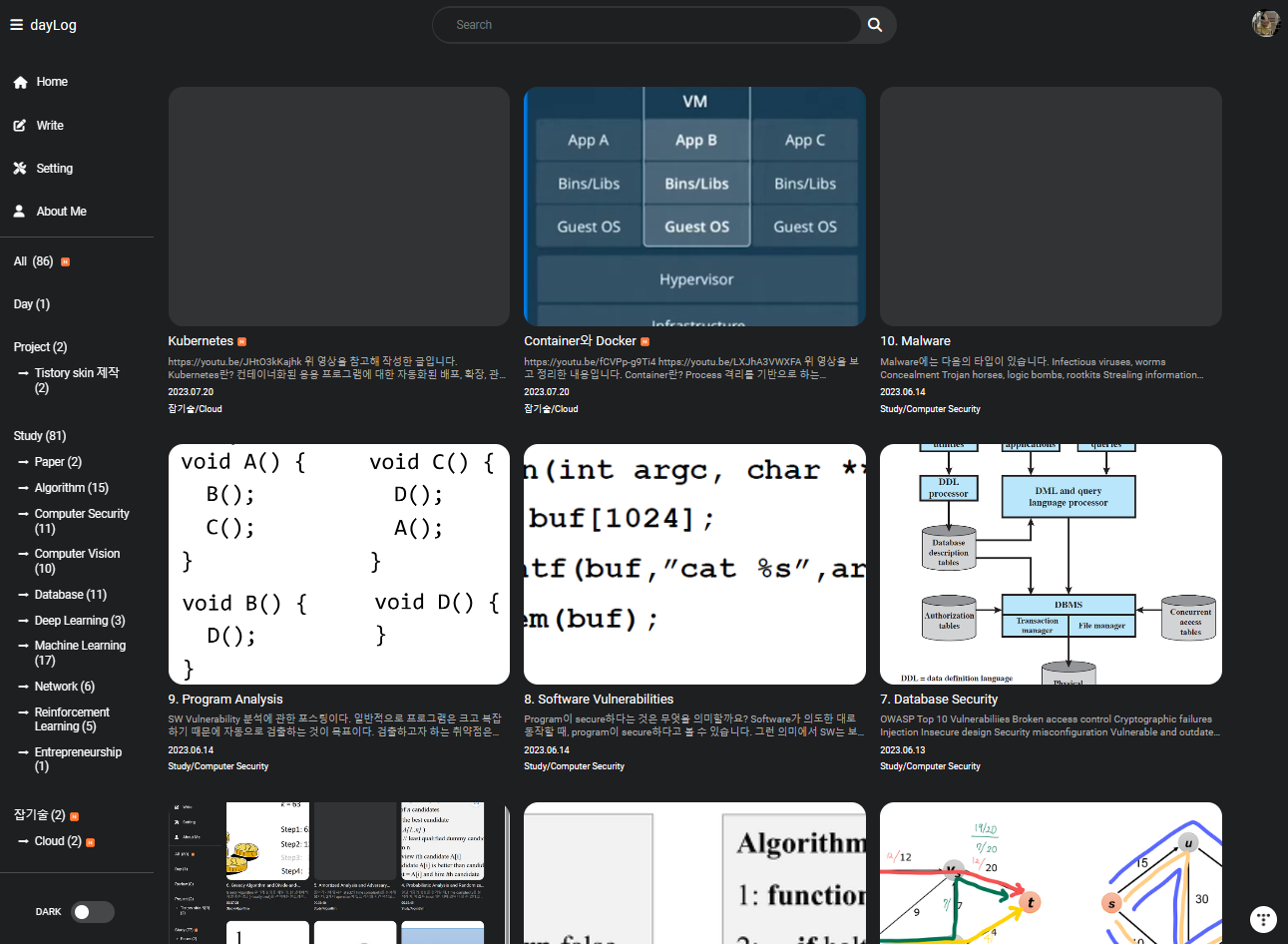
1. uTube 스킨 소개
유튜브 테마의 티스토리 스킨입니다. 심플형에 모바일 지원됩니다.


2. 적용방법
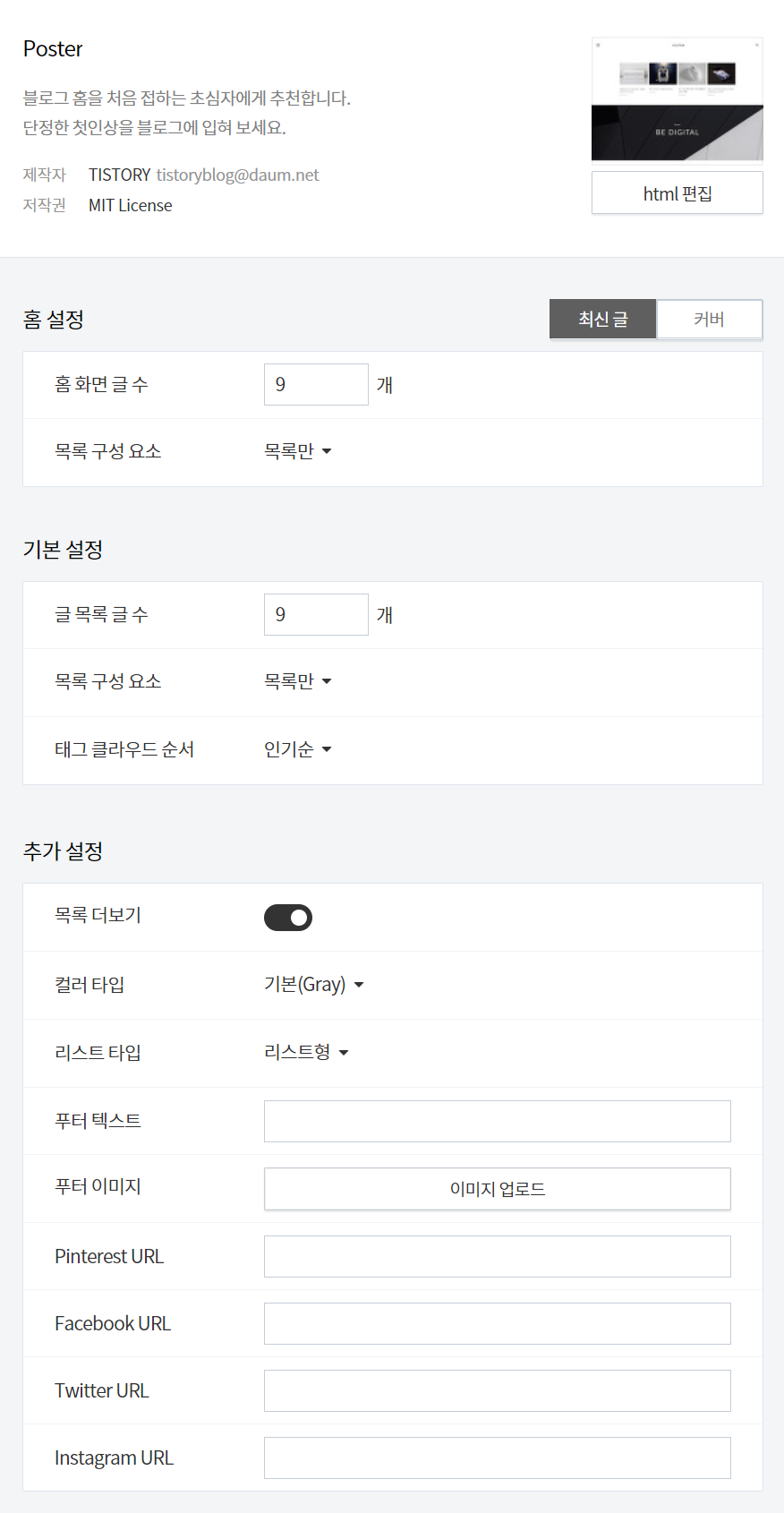
Poster 스킨 적용하기
기본 스킨 Poster를 적용합니다. 설정은 다음과 같이 합니다.

스킨 편집 내용 변경하기
그런 다음, 스킨편집에서 다음 파일 내용들 각각 HTML, CSS에 복사 붙여 넣기 합니다.
Q. .html, ,css 파일을 어떻게 열까요?
vscode나 기타 편집기로 열면 좋겠지만, 메모장으로 열어도 내용 확인할 수 있습니다.
파일업로드하기
다음의 파일은 글의 목차를 자동으로 만들어주는 js 파일입니다. HTML, CSS 옆에 파일업로드를 누르고 하단의 추가를 눌러 파일을 업로드해 주세요.
JS 내용이 많아져 따로 파일로 만들었습니다. 다음 파일을 파일업로드>하단에 있는 추가 버튼을 이용해 올려주세요. 파일을 꼭 업로드 해주셔야 여러가지 기능들 사용가능합니다.
모바일 사용하는 방법
스킨 설정으로 돌아와서 왼쪽 카테고리에 있는 "꾸미기> 모바일"을 눌러주세요. 그리고 설정을 다음처럼 해주시면 됩니다.

"사용하지 않습니다"로 바꿔주시면 됩니다.
3. 수정할 것
사이드바 링크 수정
Write, Setting, About Me에 연결된 링크는 현재 저의 개인 링크로 설정되어 있습니다. 스킨 편집에 들어가서, HTML 편집을 누르고 아래의 내용을 찾습니다. (84번 줄)
<s_sidebar>
<s_sidebar_element>
<!-- Write -->
<a href="https://ushin20-skin.tistory.com/manage/post">
<div class="sidebar-item">
<i class="fa-sharp fa-solid fa-pen-to-square"></i>
<p>Write</p>
</div>
</a>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<s_sidebar_element>
<!-- Setting -->
<a href="https://ushin20-skin.tistory.com/manage">
<div class="sidebar-item">
<i class="fa-solid fa-screwdriver-wrench"></i>
<p>Setting</p>
</div>
</a>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<s_sidebar_element>
<!-- About Me -->
<a href="https://ushin20.github.io">
<div class="sidebar-item">
<i class="fa-solid fa-user"></i>
<p>About Me</p>
</div>
</a>
</s_sidebar_element>
</s_sidebar>"https://" 라는 곳을 사용하시는 분의 블로그 링크로 바꿔주면 됩니다.
- Write : "https://ushin20-skin.tistory.com/manage/post"
-> 개인 티스토리 블로그 링크/manage/post - Setting : "https://ushin20-skin.tistory.com/manage"
-> 개인 티스토리 블로그 링크/manage - About Me : "https://ushin20.github.io"
-> 개인 웹 사이트 링크
4. Update 내용
- 2024.01.08 latest 사이드바 계속 열림 현상 수정
- 2023.12.19 티스토리 네임카드, 댓글작성칸 조금 업데이트
- 2023.12.11 기본 테마가 화이트로 바뀌었습니다. 글에 print 버튼이 추가되었습니다.
- 2023.11.14 페이지를 이동해도, 사이드바의 상태가 유지됩니다.
- 2023.10.06 플로팅 목차가 이상한 곳에 나오는 현상을 수정했습니다.
- 2023.09.15 글 내용이 적을 경우 폭이 좁게 나타나는 현상을 수정했습니다.
- 2023.08.09 글 위로 이동, 플로팅 목차가 추가되었습니다.
- 2023.07.22 약간 수정되었습니다. (목차, 사이드바 등)
- 2023.07.06 테마버튼이 추가되었습니다. (LIGHT 모드 가능)
- 2023.06.13 첫 번째 배포
적용하시면서 어려운 부분이나, 수정할 사항이 있으시다면 댓글로 알려주시면 감사하겠습니다.
5. 사용조건
편집하셔도 괜찮습니다.
다만, 많이 달라지지 않을 경우 "Designed By ushin20" 내용은 수정하지 않도록 합니다.
+ 하트 한 번씩만...
+ Copyright 지우고 싶으신 분은 js code를 수정하시면 됩니다...ㅠ
6. 다른 스킨
주인장 다른 스킨
- CI-CO : https://isnight.tistory.com/94
개인적으로 스킨 만들까?하면서 찾아봤던 스킨 중 좋았던 스킨들입니다.
- TriplexLab
'Project > Tistory skin 제작' 카테고리의 다른 글
| Tistory Skin 제작 (0) | 2023.04.17 |
|---|
